
Der Versuch, Farben nicht nur empfindungsmässig zu erfahren, sondern ihnen eindeutige Bezeichnungen zu geben und damit eine exakte Farbkommunikation zu ermöglichen, hat ausgehend von den vielen Farbtheorien berühmter Dichter, Künstler, Lehrer und Physiker schliesslich zur modernen Farbmetrik geführt, insbesondere zum CIE-Normvalenz-System und den CIE-Farbunterschieds-beschreibungen (CIE ist die Abkürzung für Commission Internationale de l’Eclairage).
In der Grundlagenausbildung von Fotografen hat an den meisten Ausbildungsstätten die präzise Farbmetrik in der Vergangenheit ebenso wie in den modernen gestalterischen Hochschulausbildungen keine Beachtung gefunden, da diese für das künstlerische Verständnis der Farbfotografie kaum von grosser Bedeutung ist. Seit aber die digitale Fotografie und die elektronische Bildbearbeitung an Computer und Bildschirm eine Rolle spielt, werden vom Fotografen vermehrt fundiertere Kenntnisse in den Belangen der drucktechnischen Weiterverarbeitung verlangt. Im Interesse des Farbverstehens und der exakten Farbkommunikation ist für diesen Berufszweig das Verständnis für die Farbmetrik fast lebensnotwendig geworden.
In Lektion 2 haben wir uns mit den beiden unterschiedlichen Farbmischsystemen, der additiven und der subtraktiven Farbmischung befasst. Sie kennen nun den Unterschied zwischen den additiven Grundfarben erster Ordnung Blau, Grün, Rot und den subtraktiven Grundfarben zweiter Ordnung Yellow, Magenta und Cyan. Dieses physikalische Wissen ist jedoch die Grundlage für eine sinnvolle Farbkommunikation. Für das Verständnis der vorliegenden Lektion ist der kausale Zusammenhang zwischen additiver und subtraktiver Farbmischung unumgänglich. Repetieren und konsolidieren Sie gegebenenfalls die Inhalte der Lektion 2!
Der sechsteilige Farbstern
Die für das Verständnis der Farbfotografie erforderlichen Grundfarben kann man im Farbstern zusammenfassen. Der sechsteilige Farbstern ist so aufgebaut, dass er abwechselnd die drei subtraktiven und die drei additiven Grundfarben enthält und somit die Komplementärfarben einander gegenüberliegen. Aus dem Farbstern kann man daher problemlos ablesen, wie aus der subtraktiven Mischung von Yellow und Magenta das dazwischenliegende (additive) Rot entsteht oder dass sich das subtraktive Cyan durch additive Mischung aus Grün und Blau bildet.

Sechsteiliger Farbstern
Im sechsteiligen Farbstern liegen die Komplementärfarben einander gegenüber.
Der Farbkreis
Um den mathematischen Charakter der Farben zu verstehen, versuchen wir weitere Farben ausserhalb der additiven und subtraktiven Grundfarben zu konstruieren. Kombinieren wir beispielsweise mit subtraktiver Mischmethode einen starken Yellow-Filter mit einem schwachen Magenta-Filter, so ergibt sich der Eindruck Orange. Dasselbe Resultat entstünde durch die Kombination von zwei gleich stark gefärbten Filtern der Farben Yellow und Rot. Der zwölfteilige Farbkreis verdeutlicht dies.

Zwölfteiliger Farbkreis
Der zwölfteilige Farbkreis: 1 = Yellow, 2 = «Orange», 3 = Rot, 4 = «Karmin», 5 = Magenta, 6 = «Violett» 7 = Blau, 8 = «Eisblau», 9 = Cyan, 10 = «Seegrün», 11 = Grün, 12 = «Gelbgrün».
Im Farbkreis werden vorerst die drei additiven Grundfarben Blau, Grün und Rot und dann die drei subtraktiven Grundfarben Yellow, Magenta und Cyan platziert. Soweit entspricht die Aufteilung dem sechsteiligen Farbstern der uns bekannten Grundfarben erster und zweiter Ordnung. Komplementärfarben stehen sich wiederum direkt gegenüber.
Versuchen wir nun, uns die noch fehlenden Zwischenfarben vorzustellen: Zwischen Yellow und Rot muss demnach ein gelbliches Rot, nämlich Orange liegen, zwischen Cyan und Blau ein Blau mit einer Tendenz nach Cyan, nämlich «Eisblau» usw. Neben den uns bereits bekannten Komplementärfarbenpaaren erster und zweiter Ordnung können wir somit erkennen, dass «Orange» und «Eisblau» bzw. «Karmin» und «Seegrün» oder «Violett» und «Gelbgrün» ebenfalls Komplementärfarben sind.
Die Namen der soeben erwähnten Mischfarben dritter Ordnung sind jedoch missverständlich und keinesfalls genormt (im Gegensatz zu den subtraktiven und additiven Grundfarben Blau, Grün, Rot, Yellow, Magenta und Cyan, welche unmissverständliche Farbbezeichnungen sind). Wenn beispielsweise Johannes Itten in seiner Farbenlehre von «Violett» spricht, meint er nach seinem eigenen Farbsystem zwar eine Grundfarbe, deren Farbton nah bei unserem additiven Blau liegt, deren Zusammensetzung jedoch weder normiert noch eindeutig kommunizierbar ist. Gleich unklar sind rein sprachliche Farbbezeichnungen wie «Himmelblau», «Kawasaki-Grün» oder «Ferrari-Rot».
Übung
Wenn Sie Zeit finden, sollten Sie einmal eine Farbkreis mit den Ihnen zur Verfügung stehenden Malfarben (Farbstifte, Wasserfarben usw.) erstellen. Mit den Malfarben kann man nur subtraktive Farbmischung anwenden. Malen Sie zuerst die drei subtraktiven Grundfarben Yellow, Magenta und Cyan. Versuchen Sie dann dazwischen die additiven Grundfarben Blau, Grün und Rot mit subtraktiven Mitteln zu mischen. Anschliessend versuchen Sie weitere sechs Zwischenfarben (dritte Ordnung) zu mischen, bis Sie schließlich den 12-teiligen Farbkreis realisiert haben.
Es wäre sicherlich zuviel verlangt, wenn ich von Ihnen erwarten würde, mit 12 weiteren Zwischenfarben (vierte Ordnung) einen 24-teiligen Farbstern und danach einen 48-teiligen usw. zu erstellen…
Aber Sie können sich das Prinzip der jeweiligen weiteren Farbordnungen mit einer Verdoppelung der Anzahl Farben leicht vorstellen.
Alternativ können Sie einen Farbkreis auch auf dem Computer mittels Grafik- oder Fotoprogramm erstellen und die entsprechenden Farben mathematisch im Farbwähler des Programms vorwählen. Siehe «Farbwähler in Bildbearbeitungsprogrammen» weiter unten. Auf Dropbox finden Sie im Verzeichnis «FARBE» und dort unter Lektion_3 Farbkreisvorlagen in verschiedenen Datenformaten.
Laden Sie die passende Datei in Ihr Grafik- oder Bildbearbeitungsprogramm. Gemäss nachstehender Tabelle können Sie die Farbanteil-Prozentwerte wahlweise mit additiver oder subtraktiver Farbmischung eintragen und die entsprechende Farbe erzeugen.
Prozentuale Farbverhältnisse
Wir empfinden einen Gegenstand dann als Rot, wenn dieser die Eigenschaft hat, vom weißen Licht 100% Rot zu reflektieren gleichzeitig jedoch Grün und Blau vollständig zu absorbieren. Yellow empfinden wir, wenn alles Rot (100%) und alles Grün (100%) reflektiert, aber Blau vollständig absorbiert wird. Aufgrund dieser Überlegung können wir die Farben des zwölfteiligen Farbkreises bezüglich ihrer Rot-Grün-Blau-Reflexionsfähigkeit zum Beispiel mit einer prozentualen Maßzahl charakterisieren. Mittels additiver Mischung durch drei Projektoren, deren Helligkeit von 0 bis 100% präzis steuerbar sind, erreicht man durch mathematische Berechnung den gewünschten Farbton.
| Reflexion in % | Farbanteil in % |
|||||
| additiv | subtraktiv | |||||
| Farbempfindung | Blau | Grün | Rot | Yellow | Magenta | Cyan |
| Blau | 100 | 0 | 0 | 0 | 100 | 100 |
| Eisblau | 100 | 50 | 0 | 0 | 50 | 100 |
| Cyan | 100 | 100 | 0 | 0 | 0 | 100 |
| Seegrün | 50 | 100 | 0 | 50 | 0 | 100 |
| Grün | 0 | 100 | 0 | 100 | 0 | 100 |
| Gelbgrün | 0 | 100 | 50 | 100 | 0 | 50 |
| Yellow | 0 | 100 | 100 | 100 | 0 | 0 |
| Orange | 0 | 50 | 100 | 100 | 50 | 0 |
| Rot | 0 | 0 | 100 | 100 | 100 | 0 |
| Karmin | 50 | 0 | 100 | 50 | 100 | 0 |
| Magenta | 100 | 0 | 100 | 0 | 100 | 0 |
| Violett | 100 | 0 | 50 | 0 | 100 | 50 |
| Weiss | 100 | 100 | 100 | 0 | 0 | 0 |
| Mittleres Grau | 50 | 50 | 50 | 50 | 50 | 50 |
Ebenso möglich ist das Erreichen eines bestimmten Farbtons durch die mathematisch errechnete subtraktive Mischung der Grundfarben Yellow, Magenta und Cyan, wobei dies in der Praxis viel schwieriger zu erreichen ist, weil die subtraktiven Grundfarben dabei eine möglichst geringe Sättigung aufweisen dürfen, eine Forderung, die mit Farbpigmenten, welche gleichzeitig eine gewisse minimale Deckfähigkeit aufweisen sollten, kaum zu erfüllen ist (deswegen verwendet der Vierfarbendruck neben den subtraktiven Grundfarben noch Schwarz als vierte Farbe).
Ein Malfarben-Hersteller, der mit Farbpigmenten arbeitet, welche den theoretischen Anforderungen der subtraktiven Mischung genügten (sehr theoretisch, weil es in der Praxis keine Mal-Farbpigmente gibt, welche diesen hohen Anforderungen vollauf genügen!), könnte seinen Detaihändlern drei Behälter mit den reinen Farbstoffen Yellow, Magenta und Cyan liefern und einen Farbfächer herstellen, auf dem die aufgeführten Farbtöne beispielsweise mit einem sechsstelligen Zahlencode bezeichnet sind (100% würde dabei der zweistelligen Zahl 99 entsprechen).
Der Farbton «Karmin» hätte daher den zahlenmässigen Code 509900, was nichts anderes heißt, als dass der Farbhändler dem Endkunden die gewünschte Farbe aus 50% Yellow und 100% Magenta (Mengenverhältnis 1 zu 2) zusammenmischt. Ein neutrales Grau hätte den Code 505050 und würde daher aus gleichen Anteilen aus allen drei Farbbehältern zusammengemischt. Ein x-beliebiger Farbton könnte dann durchaus beispielsweise den Code 733418 aufweisen.
Im Prinzip arbeiten Farbenhersteller trotz den oben aufgeführten Mängeln nach dieser Methode, wobei zusätzlich zu den drei subtraktiv mischbaren Grundfarben mindestens noch Schwarz und Weiß zum Abdunkeln und Aufhellen des Farbtons dazu kommen und dadurch der verwendete Farbcode noch ziemlich viel komplizierter sein muss. Wir sehen jedoch daraus, dass Farbe in irgend einer Form mathematisch erfassbar und dadurch besser kommunizierbar wird.
Farbwähler im
Bildverarbeitungsprogramm
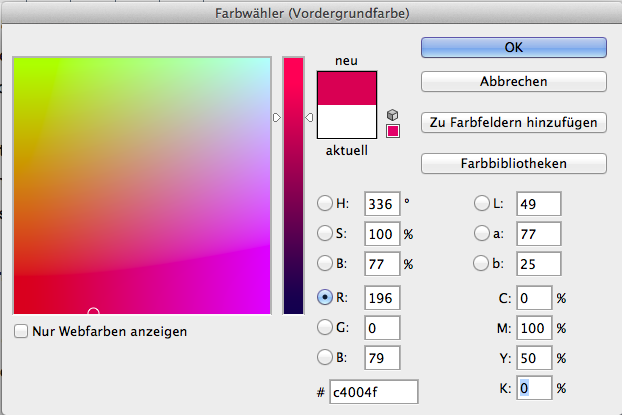
Jedes Bildbearbeitungsprogramm enthält einen Farbwähler, mit dem man auf mathematischem Weg – meistens über mehrere mögliche Farbraumsysteme – eine gewünschte Farbe präzis einstellen kann. Der nachstehende Screenshot zeigt den Farbwähler des bevorzugten Bildverarbeitungsprogramms Photoshop. Zum Farbwähler gelangt man am einfachsten, indem man das Vordergrundsymbol links unten in der Werkzeugbox doppelklickt. Im Farbwähler sind vier mögliche Farbraumsysteme zur Auswahl, von denen uns vorerst nur dasjenige ganz rechts unten (CMYK) interessiert.

Farbwähler in Photoshop
Subtraktiver Farbwähler CMYK
In diesem Farbraum-System können wir nun leicht die Prozentwerte der subtraktiven Grundfarben Yellow, Magenta und Cyan eingeben und dadurch nahezu alle beliebigen reinen Farbwerte erzeugen. Das vierte Eingabefeld (K) lassen wir vorerst ausser Betracht. Um beispielsweise den Farbton «Karmin» mit 50% Yellow, 100% Magenta und 0% Cyan zu erzeugen, geben wir in der Reihenfolge CMY die Werte 0 – 100 – 50 ein. Das Vordergrundsymbol nimmt sofort den eingestellten Farbwert – in diesem Fall «Karmin» – an, und wir können mit dem Füllwerkzeug (Farbeimer-Symbol) das entsprechende Vorgabefeld Nummer 5 unseres 12-teiligen Farbkreises mit der gewählten Farbe füllen.
Additiver Farbwähler RGB
Richtig werden Sie jetzt folgern, man hätte die Farben «Karmin» statt mit dem subtraktiven Farbwähler ebenso gut mit dem additiven Farbwähler RGB erstellen können. Die prozentuale Reflexion von «Karmin» mit 50% Blau, 0% Grün und 100% Rot entspricht dem subtraktiven Farbanteil von 50% Yellow, 100% Magenta und 0% Cyan.
Betrachten wir den RGB-Farbwähler in Photoshop, stellen wir fest, dass die Angaben nicht in Prozent erfolgen, sondern von 0 bis 255 einstellbar sind; die Einstellung RGB 100 – 0 – 50 ergäbe daher nicht den gewünschten Farbton. Computer-Anwender erkennen in der ominösen Differenz 0 bis 255 sofort den binären Hintergrund. Computer arbeiten ja bekanntlich mit den beiden Zuständen 0 (nichts) und 1 (etwas). Reiht man mit diesem dualen Zahlensystem 8 einzelne Ziffern (bits; 8 bits = 1 Byte) hintereinander, lassen sich dezimalen Zahlen zwischen 0 und 255 darstellen. Tragen wir daher im Farbwähler bei R(ot) die Ziffer 0 ein, bedeutet dies 0% Rot. Verwenden wir dagegen die Ziffer 255, bedeutet dies 100% Rot. Unsere Vorgabe «Karmin» müsste in diesem additiven Farbraumsystem daher Rot: 255; Grün: 0; Blau: 127 (die Hälfte von 255) lauten.

Farbwähler Vergleich des additiven mit dem subtraktiven Regler
Stellt man im Farbwähler die gewünschte Farbe in einem bestimmten Farbraumsystem ein, ändern sich die Werte der anderen Systeme adäquat. Allerdings werden Sie feststellen, dass die nun im RGB-System vorgegebene Farbe nicht genau gleich aussieht wie vorher, als wir dieselbe Farbe «Karmin» im CMYK-System eingestellt haben. Ein erstaunter Blick auf die Werte im CMYK-System zeigt, dass gänzlich andere Werte als die erwarteten 50% Yellow und 100% Magenta nachgetragen wurden. Gleiches können wir feststellen, wenn wir als neue Farbe lediglich einen Rotwert von 255 eintragen. Das ist gleichbedeutend mit 100% Rot welches im subtraktiven CMYK-Farbraumsystem einen Wert von 100% Yellow und 100% Magenta ergeben müsste (und nicht 89% Magenta und 98% Yellow, wie in unserem Bildbeispiel oben rechts). Das ist nicht etwa ein Fehler im Programm. Der mathematische Zusammenhang zwischen dem RGB- und dem CMYK-Farbraumsystem wird durch die Farbseparationsvorgaben in den Farbvoreinstellungen des Programms gesteuert. Je nach gewähltem Algorithmus sind bei gleicher RGB-Einstellung einer Farbe gänzlich unterschiedliche CMY-Werte zu beobachten.
Für die Praxis bedeutet dies, dass man gewünschte Farbwerte im RGB-Modus eingibt, wenn das Bild für ein RGB-Ausgabesystem (zum Beispiel Farbmonitor, Web oder Fotodrucker) produziert wird. Erfolgt die Ausgabe jedoch als Vierfarben-Druck auf Papier gibt man bevorzugt die CMYK-Werte ein. Was wir hier am Beispiel des Bildbearbeitungsprogramms Photoshop gesagt haben, gilt für alle Grafikprogramme.
Um sicherzustellen, dass eine gewünschte Farbe im Druck genau so dargestellt wird, wie vorgegeben, existieren Farbbücher bzw. Farbfächer. In diesen sind praktisch alle darstellbaren Farbwerte auf unterschiedliches Papier gedruckt und mit den entsprechenden subtraktiven CMYK-Werten bezeichnet. Eine Gestalterin sucht sich dort den passenden Farbwert und trägt diesen – gleich wie wir es gemacht haben – im Grafikprogramm innerhalb des CMYK-Farbraumsystems ein. So kann sie sicher sein, dass im endgültigen Druck die gewünschte Farbe mit größtmöglichster Ähnlichkeit dargestellt wird.

Farbtafeln
Text und Abbildungen © by Jost J. Marchesi
Das Kopieren und Weiterverwenden von Text und Abbildungen – auch ausschnittsweise – sind nur mit ausdrücklicher Genehmigung des Autors gestattet.